This is Sweet Spot ☺️
Sweet Spot was created to help all kinds of remote workers find the best spots in their area to set up their computer and get to work. A special filter helps users decide what’s important to them when searching for the ideal setting. Additionally, every location has a detailed ratings page that informs users about factors such as internet speed, the cost of printing, and more.
This mobile app is community driven and free to use. It provides instant location-dependent information so remote workers don’t need to do any investigating or guessing when deciding where to work or meet a client. Its aim is to create, with the crowd sourcing assistance of community users, a free digital database of the best, most comfortable places a person could work remotely (this includes cafes, libraries, and even coworking spaces).
If you’d like to learn more about how Sweet Spot came to be, please check out my case study below. 👇🏼👇🏼
A Case Study
Summary
Goal: Create a platform that serves remote workers and has opportunities for monetization
Time Limit: 2 weeks (one for UX, one for UI)
Solution: A community-driven app that provides location-dependent results and contains a database of user-submitted details for different public spots where remote workers could set up. It is free to use, but listings for desk rentals in shared workspaces also appear.
Why this topic?
A growing number of young professionals are leveraging technology and doing what our grandparents never thought was possible: living a nomadic lifestyle while working remotely. 37% of people have already tried working remotely before. Today, most employees prefer to not go into an office and studies have shown that productivity has even increased in many instances.
If we look at the data and compare the number of remote workers now to the number 5 or 10 years ago, it is safe to say that working remotely will only become more and more common in the future.
Planning the Approach
I first time-boxed myself and used the Lean UX canvas to get a clearer understanding of my topic and the type of people I wanted to serve and help.
Lean UX Canvas
Then I also time-boxed myself to complete the Lean Survey canvas and come up with some survey questions that I could get out to the world as soon as possible. Waiting to get back a lot of surveys can take so long sometimes, so it’s important to put your surveys at the top of your priorities. After all, how far can you get without data?
Lean Survey canvas
Feature Analysis
I thought about apps that give you location-dependent information and came up with a list to research further.
I was familiar with most of these companies before I started this project, but I mostly had experience with Google Maps and Yelp. Many of these apps shared a lot of the same features, but I was surprised to see that only Yelp mentioned anything regarding the location’s noise level. After using each of them more, it seemed like they overlapped in many ways and the branding was the main thing that set them apart from each other.
Quantitative Research
75 survey responses
With this project I learned that 37% of people have tried working remotely in the past. Almost 30% of remote workers never go into any kind of office ever. Coffee shops, libraries, and coworking spaces are the most popular spots for them to work in when they want to leave their house.
Here are the top 2 reasons why people don’t want to work at home when they’re working remotely:
They feel distracted by things unrelated to their work
They feel lazy there and want to adopt a different “mindset”
When considering where to go outside of their home, the most important factors were:
The atmosphere of the location
How far it is
The noise level
The internet speed
Also, 25% of people do not want to pay any amount of money to work at a great space, but the majority of people are willing to pay for their “dream workspace”.
Qualitative Research
5 Interviews
“I can get distracted at home by anything. I will find a distraction. I’ll use my phone or start watching something. I’ll do anything to not work sometimes if I’ve been in my room for too long.”
“I usually just use my phone for the wifi at Starbucks because some people are streaming or downloading content. It also takes time to connect.”
“I’ll never forget when I went to Books & Books and they didn’t have wifi.”
“I enjoyed renting a desk and going to a coworking space to just go outside break the cycle. It can be lonely being by yourself all the time.”
“They had construction happening right outside of my apartment, which was extremely distracting.”
The 5 individuals I spoke with were all freelancers at some point in time. Most of the time, they preferred to work at home, but all of them wanted to step out of the house sometimes. One man described the process of showering, dressing up, and going to a nice cafe as a great source of inspiration for his creative work.
Organizing user feedback
I used an Affinity Diagram to try and organize all the things that stood out to me while conducting research. I wrote lifestyle habits in one color (post-it), motivations on another, and frustrations on another color. Take a look below:
Affinity Diagram
A lot was mentioned by users in regards to negative factors or positive ones, but based on how often some things were repeated I identified the following:
Top 3 Pain Points
When a place is crowded, has long lines, or no available tables
When a place is noisy with loud people or loud music
Any unexpected distractions
Top 3 Motivations
A good atmosphere
Proximity to their home
A good space to meet clients
User Persona
This is my user persona Fabienne. She represents the majority of my target audience. She is a creative director and freelancer.
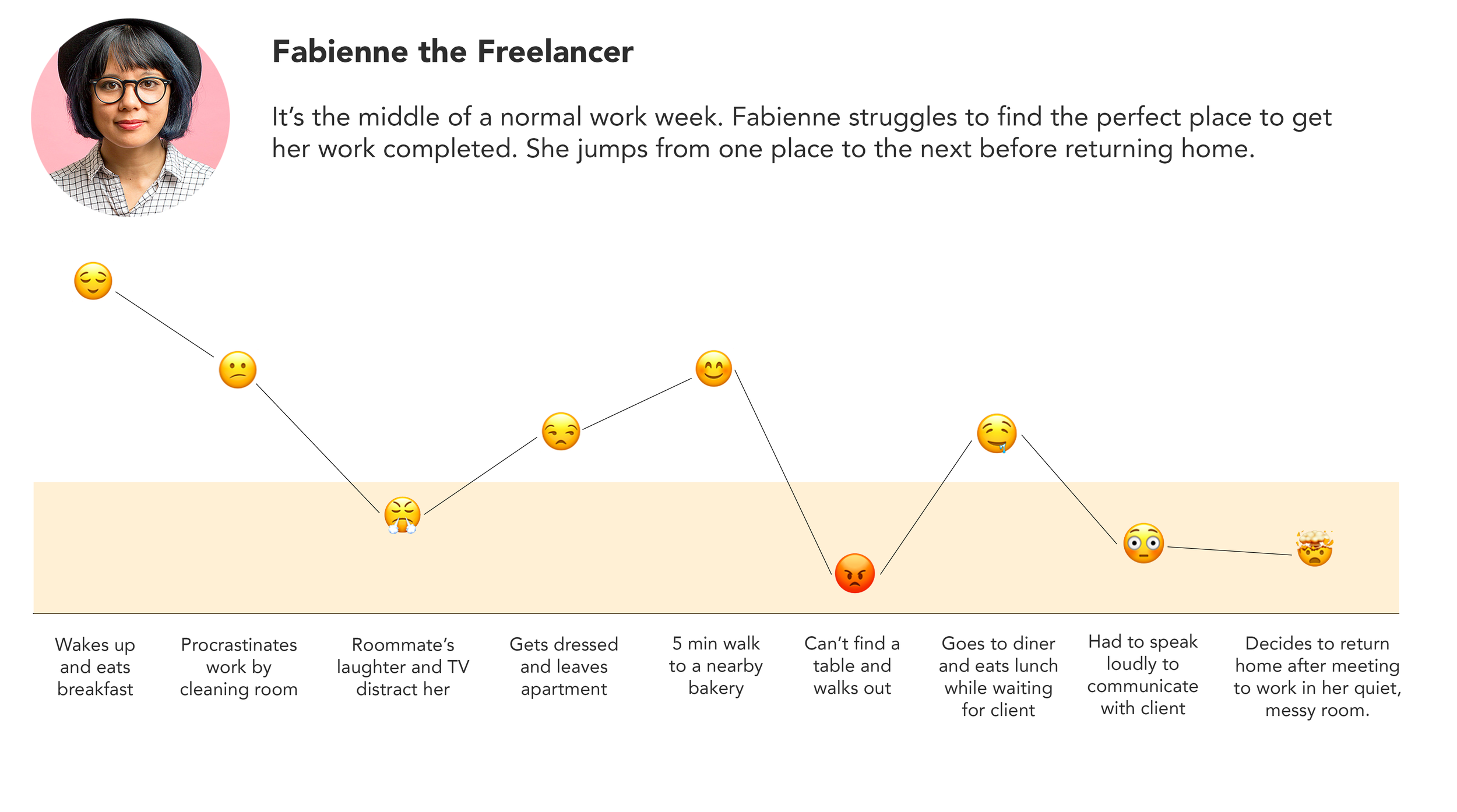
User Persona: Fabienne the Freelancer
Here is her user journey. This is an empathy tool used to help designers better understand all of the frustrations and pain points associated with the topics we are addressing. In her user journey, we can see her lowest points are when she is distracted at her home by her roommate watching TV, when she can’t find a table at a cafe, and when she goes to a loud place and needs to speak loudly in order to be heard by her client at a meeting.
User Journey: Fabienne Attempting to Find a Spot to Work At
Brainstorming & Prioritizing Solutions
With Fabienne’s frustrations in mind, I set out to answer: How can I help her during those times of need? I brainstormed or ideated with a few Ironhack classmates of mine and we wrote down all of our ideas on post-its. Take a look below.
Ideating with Ironhack classmates
Since I now had a bunch of different ideas written out, I could organize these thoughts based on how much effort they require and what level of impact they would have on users. Using these considerations is known as the Moscow Method. It helps designers determine the MVP, minimum viable product. I did my chart in my sketchbook. Here’s a photo:
Moscow method: Prioritizing different ideas for features
Testing the Flow with a Paper Prototype
After figuring out my user flow and the division of information by screens, I created a paper prototype to test with users. Here are the screens I created.
Low-fidelity prototype for user testing. The name later changed to “Sweet Spot” since “Work Spot” is a bit of a downer.
Most people easily understood the flow and purpose of my app. A few were confused by the name “Work Spot” and I later changed the name to “Sweet Spot” since it matched the goal that users are motivated by.
All my testers said that they almost didn’t see the filter link at the bottom of the screen so I moved it to the very top for my mid-fi.
This description screen was missing a place for the users to submit ratings. I added it to the bottom of the mid-fi screen.
Uber and Apple Maps were added as links for the directions screen, and Lyft was later added on the high -fi.
I kept on testing, going back, designing and pushing it forward, then repeating this cycle. The UX process is so iterative. My mid-fi screens also of course changed when they turned into high-fidelity screens due to user testing results.
Designing the look
Since this is an app for remote workers and I found so many creative freelancers that were into this idea, I decided that I wanted to make something stylish and sensible that would apply to them. I chose 3 words that I wanted my brand to aspire towards: creative, stylish, and clean.
I showed my mood board below to testers to see what adjectives came to their mind when they saw it. Luckily, it matched my attributes. They definitely thought it looked artistic and geared towards creative types. The word “sophisticated” was also mentioned by a few people, which was a good sign.
100% of testers agreed this mood board was stylish, creative, and clean.
With the splash page that appears each time a user opens up Sweet Spot, I thought it would be really cool if the image of the work space changed every so often. Different high quality photographs would appeal to the remote workers/ creative freelancers that could benefit from using my app.
The filter settings I designed are meant to give users a list of exactly the kind of spaces they want —or at least the best ones in their area. They can set the maximum distance that a location must fall under. They can also select if they want coffee shops, libraries, coworking spaces, restaurants or all types. I chose these check-able options because my research showed me that these were the types of places they usually gravitate towards. They can also be very specific and decide they only want search results that have things like bathrooms or printers. Finally, they can sort the search results by either distance (automatically set because it’s so popular), quietness, or the Sweet Spot rating.
Setting Standards
I created a style guide so that a reference could be used when new screens are made or new designers are brought into the project. The purpose of a style guide is make sure that all screens are cohesive. This strengthens the Sweet Spot brand and its trustworthiness.
Sweet Spot Demo
See how easy it is for any remote worker to check out the spots in their area where they set up their work space or meet a client in the video below: